
Всем привет. В комментарии к предыдущей статье, мне предложили использовать в качестве среды для программирования 7-ю «atmel studio». Полностью согласен с этим предложением :-) Ставиться 7-ка также просто, как и версия 6.2. В этой статье будут представлены скриншоты программы с версий 6.2 и 7. Со следующей статьи будут скриншоты только 7 версии.

Как бы это смешно не звучало, но сегодня мы снова будем писать программу, которая будет включать светодиод. Открываем проект, который мы создали в прошлом уроке.
Примечание: проект в 7-ке создаётся аналогично версии 6.2.

Перед нами шаблон, который создан программной средой «atmel studio» (далее – ПС). Разберёмся, что в него входит. Первым делом в начале кода стоит директива «include». Директива, даёт команду компилятору использовать текст файла, что заключен в скобки или кавычки. Когда название файла записано в скобках – это стандартный файл компилятора. Если же название записано в кавычках, то это пользовательский файл, который находится в папке проекта.
Далее идёт главная функция int main (void) и цикл while (1) (бесконечный цикл по условию).
Приступим к написанию программы. Команда DDRх (вместо «х» может стоять индекс порта, в случае atmega8 - B,C или D) определяет, в каком состоянии будут находиться выводы (ножки) порта, конфигурация либо на вывод (высокий логический уровень) либо на ввод данных. Для того, чтобы включить светодиод, нужно подать высокий логический уровень на вывод (ножку), к которому подключен светодиод.
Все выводы порта сконфигурированы на вывод данных.
DDRD = 0b111111111; равносильная запись DDRD = 0xFF;
Команда PORTх (вместо «х» может стоять индекс порта, в случае atmega8 - B,C или D) выставляет логический уровень на выводах (ножках), если порт работает на вывод данных.
Примечание: «=» - оператор, который присваивает величину справа, переменной, что находится слева.
Выставили 0 на всех ножках порта, кроме нулевой, на которой будет висеть светодиод.
PORTD = 0b00000001;
Вариант готовой программы выглядит так:

Рис. 3 - версия "atmel studio" 6.2

Рис. 4 - версия "atmel studio" 7
Соберём проект.
Теперь для наглядности отладим программу, с симулировав её работу. Для того, чтобы было, что симулировать добавим пару строк, а именно
PORTD = 0b00000010;
PORTD = 0b00000100;
Снова соберём проект.
Поставим контрольные точки. Для этого кликнем на левую кнопку мыши слева от строки. Затем нажмём на зеленый треугольник (F5).

Рис. 5 - версия "atmel studio" 6.2

Рис. 6 - версия "atmel studio" 7
Открылось окошко с программой, в каком виде она будет «зашита» на микроконтроллер. Для того, чтобы открыть окно состояний выводов нажимаем:
debug -> windows -> I/O view

Рис. 7 - версия "atmel studio" 6.2

В появившемся окошке кликаем левой кнопкой на PORTD. Видим регистр DDRD (отвечает за направления порта). Выставлены все единицы.


Для того, чтобы продолжить выполнении программы нажимаем зеленый треугольник или F5. В этом случае программа перейдёт к следующей контрольной точки.




Удаляем две добавленные строки. Пересобираем проект.
После того, как мы отладили программу в ПС, перейдём к отладки программы в Proteus (программа для проектирования электронных схем). Скачиваем. Устанавливаем. Запускаем.
Как и в случае с ПС создаём новый проект.

Присваиваем имя. Сохраняем проект в той же папке, что и проект ПС.

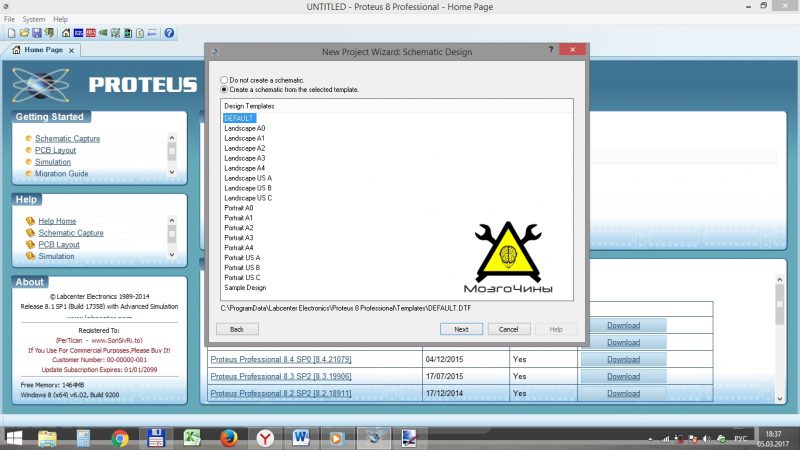
Нажимаем Next. Выбираем «create a schematic» DEFAULT
Нажимаем Next -> Next ->Finish



Открылась рабочая область. Для начала добавим радиоэлементы. Кликаем на «Component Mode». Нажимаем «р». В поисковой строке добавляем название микроконтроллера – atmega8. Делаем двойной щелчок, после чего МК попадает в меню. Добавляем токоограничивающий резистор. Напоследок добавим светодиод. Закрываем окно выбора деталей.

Размещаем atmega8 на рабочей области. Кликаем на названии элемента, после чего кликаем на выбранном месте на рабочей области.

Примечание: Если у вашего МК больше 28 ножек, нужно это исправить нажимаем на МК. Выбираем ...28....

Выбираем файл прошивки. Он создается автоматически после компиляции (собирания) программы в папке debug и имеет расширение hex. Выбираем его и жмём ок.

Вешаем резистор на лапку PD0. Меняем значение на 220 ом. Для этого кликаем на текущем значении сопротивления резистора. В появившемся окне меняем 10k на 220. Для того, чтобы соединить элементы на схеме, кликаем на вывод элемента, а затем кликаем на другой вывод, с которым нужно создать соединение. Затем добавляем светодиод.

Кликаем на «terminals mode». Выбираем «GROUND». Кликаем на рабочей области. Соединяем вывод светодиода с "землей". Запускаем. Видим результат.
На этом пока всё. Продолжение следует.

 2647
2647  ~3.5 мин
~3.5 мин









